今回は、Googleが提供してくれているPageSpeed Insightsについてかんたんに説明していきます。
どのようなツールかと言いますと、サイトの表示速度を100点満点方式で表示してくれるツールになります。
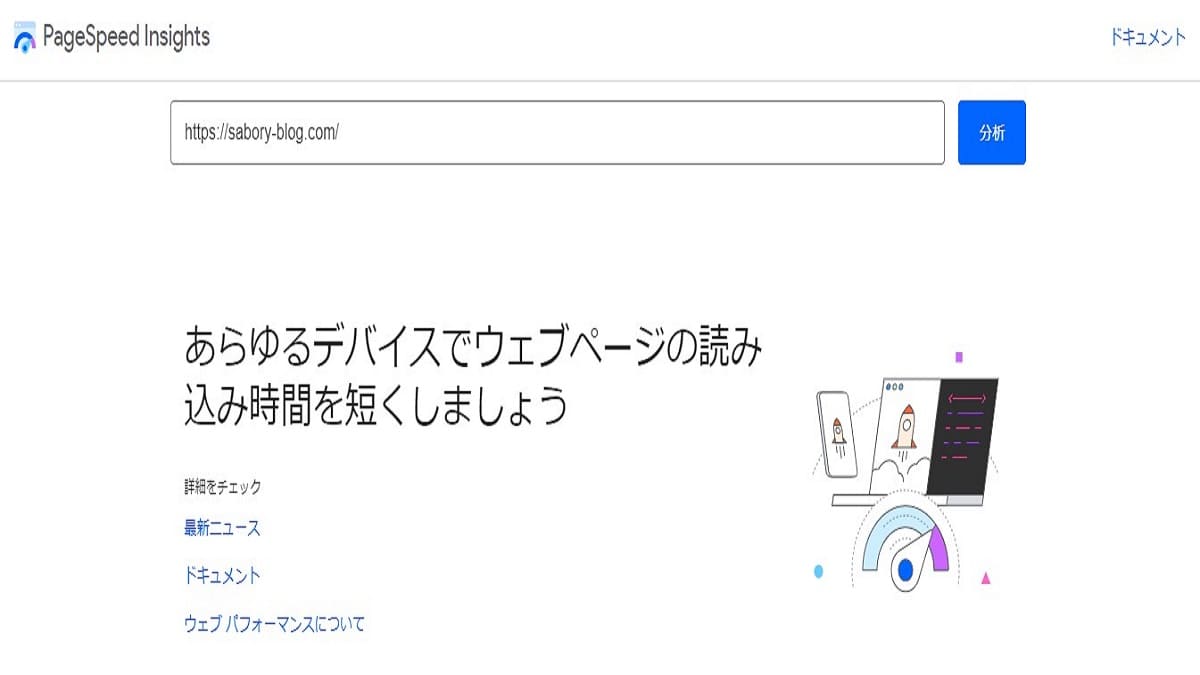
調べ方は、調べたいサイトのURLを貼って分析ボタンを押すだけです。
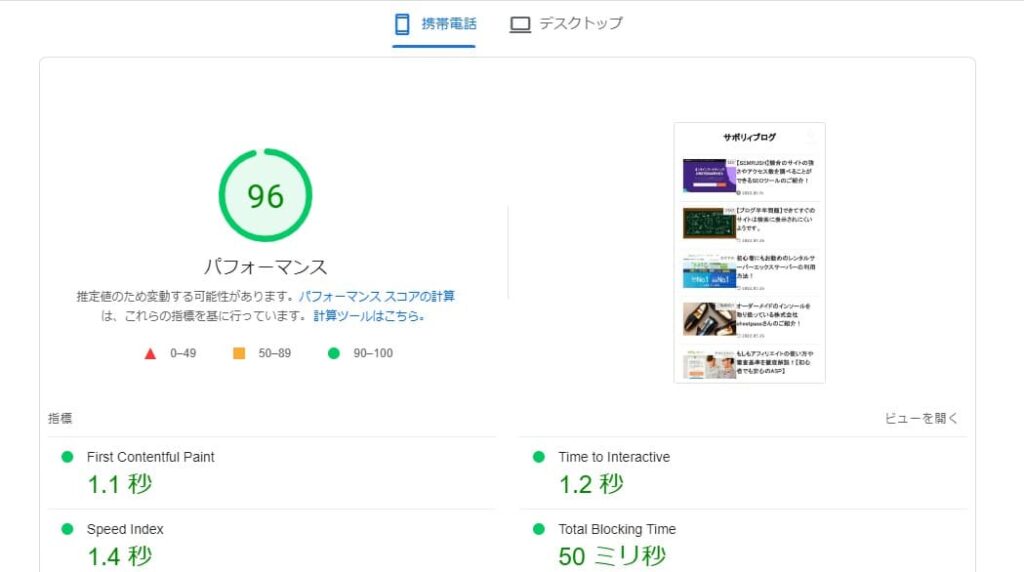
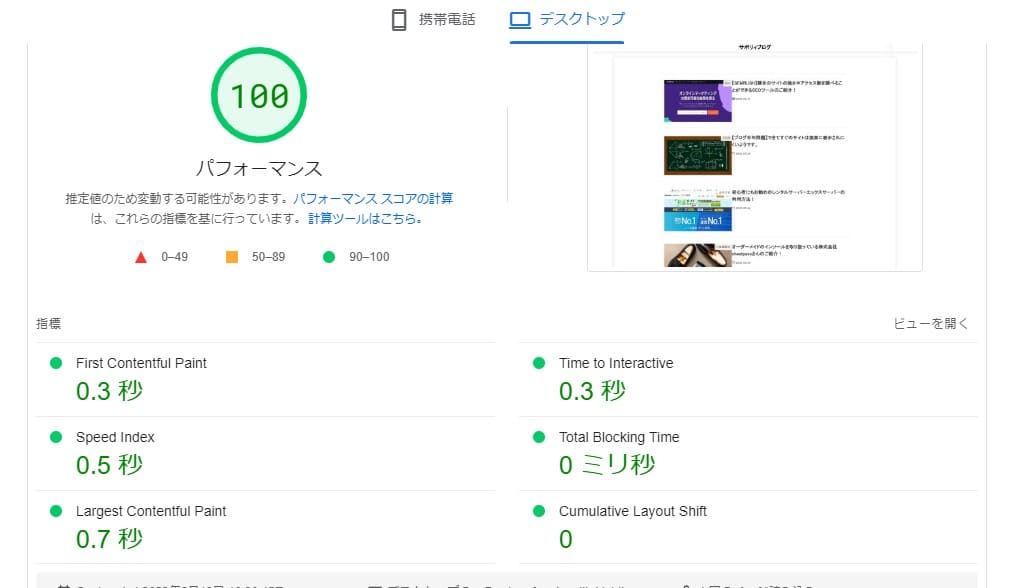
すると、次のような画面が表示されます。


筆者のブログのスマホ表示のスコアは、96点で緑色です。
0-49点が赤色、50-89が黄色、90-100が緑色で表示されます。
以前はWordPressテーマをcocoonを使っており100点でしたが、今はstork19に変えて96点になりました。
ですが、検索順位が下がるということはありませんでした。
よくあるケースが赤色のスコアで30点以下のサイトを軽量化して緑色のスコアにすると顕著に検索順位が改善されるケースです。
黄色から緑色のスコアにしても大きく検索順位は改善されませんがユーザーの離脱率の改善などに繋がり、結果SEO対策になる可能性が高いと考えています。
それとスマホ表示とPC版表示とを比べますと、圧倒的的にPC表示の方が良いスコアが出やすくなっています。

ですので、スマホ表示を基準で考えることをおすすめしています。
またこのツールは無料かつ1日に何度でも使えますので、競合サイトの内部対策の程度を測るツールとしても使えると思います。
最後にPageSpeed Insightsサイトのスコアを改善するコツを説明していきます。
サイト軽量化は3点のポイントがあると考えておりまして、
- 画像の軽量化。(画像を軽量化してくれるツールを使ったりwebp形式を導入する)
- 不要なHTML,css,javascriptを無くす。
- キャッシュを利用する。
の3点を改善しますと、スコアが改善されやすいです。
WordPressの場合、画像軽量化のプラグインやcssやjavascriptを圧縮してくれるプラグインがあるためそれらを使ったり無駄の少ないテーマを使うことで改善できます。
筆者は、ユニコブログさんが使われているimagifyとWP Rocketを使ってスコアを96点にしています。
使っているサーバーやphpバージョンによってスコアが変動する可能性もありそうなので、再現性は100%ではないと思って頂けたらと思います。
画像を軽量化してくれるサイトやツールについての記事もありますので、よければ見てみてください。
WP RocketでWordPressの表示速度を改善できます
iloveimg 画像編集ツールのiloveimgのご紹介!
以上、PageSpeed Insightsについてのかんたんなご説明でした。
最後までお読みいただき、ありがとうございました。