EWWW Image Optimizerという無料で使える画像圧縮のプラグインは、メジャーですがimagifyはまだ聞きなじみがない方が多いと思います。
今のスマホはどんどん画質が良くなっていますが、その分データ容量が大きくなりやすいため画像の軽量化を行っても軽くなりにくくなっています。
今回紹介するimagifyは、pngやjpegといった画像をWebPという最新の形式にすることが可能となっています。
imagifyを使うとWordPressの表示速度がグッと早くなりますので、表示速度でお悩みの方はぜひ最後まで読んでみてください。
imagifyとは

imagifyは、無料でも使える画像圧縮プラグインです。
無料版だと、毎月20MBまで画像を圧縮することができます。
1度imagifyをWordPressに導入すると、WordPressに画像をアップロードする度に自動で画像を圧縮してくれるという時間短縮のメリットがあります。
データ無制限のプランでも毎月$9.99で1500円もかからないという良心的な価格のため、非常に優良なサービスだという印象です。
今のところ使っていて不具合はありませんので、強くおすすめしています。
imagifyのアカウント作成手順

imagifyを利用するには、imagifyのアカウントを作成してAPIキーを取得する必要があります。
アカウントの作成は、
- WordPressでimagifyをインストールして表示される画面からアカウント作成
- imagifyのサイトにアクセスしてアカウント作成
どちらでも可能です。
今回は、WordPressからの手順で説明していきます。
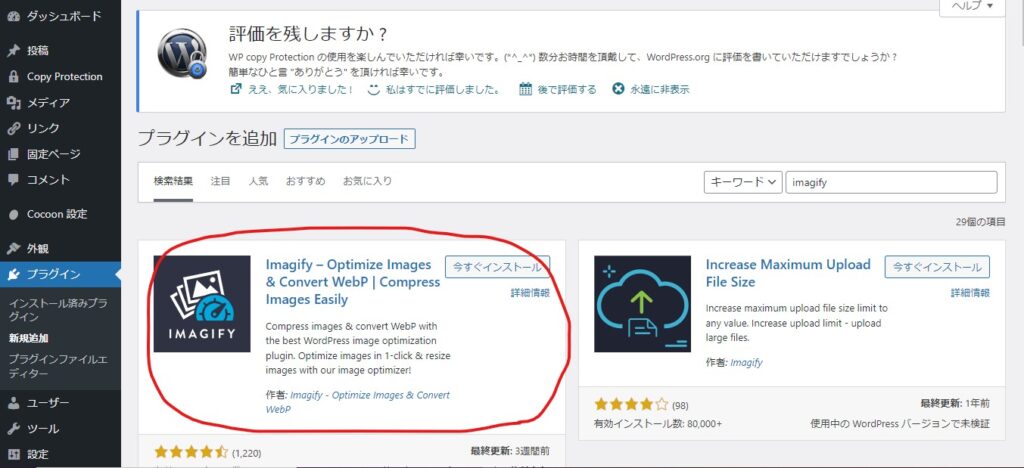
WordPressのプラグインを追加する画面を開き、テキストボックスにimagifyと入力します。
すると次のような画面になりますので、imagifyをインストールします。

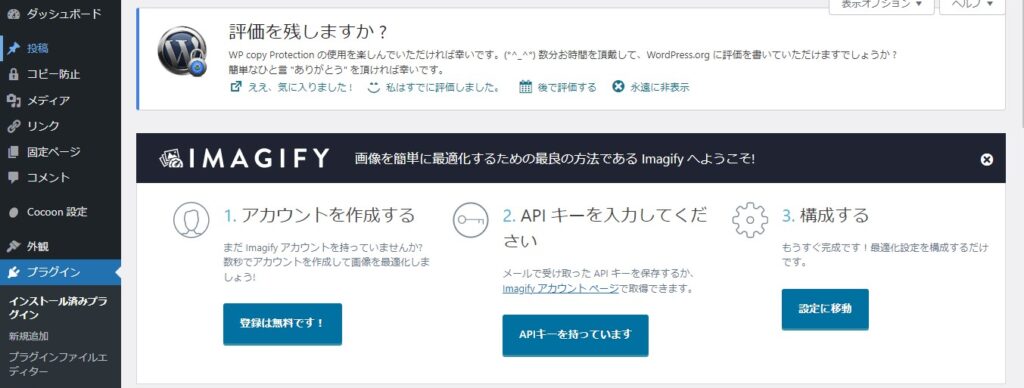
プラグインを有効化しますと、imagifyの設定画面に移ります。
この画面にimagifyのアカウントを作成するボタンやAPIキーを入力するボタンなどがあります。
※imagifyの設定画面は英語表記されるため、ここからは日本語翻訳機能を使っています。

手順通りアカウントを作成していきます。
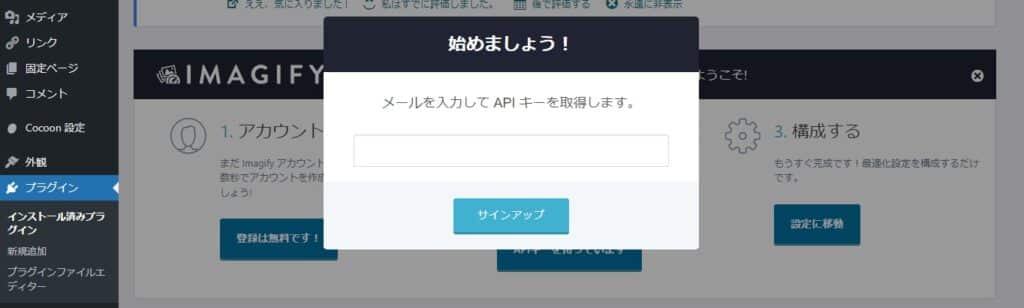
「登録は無料です!」とかかれたボタンをクリックしますと、メールアドレスを入力する画面が出てきます。

メールアドレスを入力後、サインアップをクリックします。
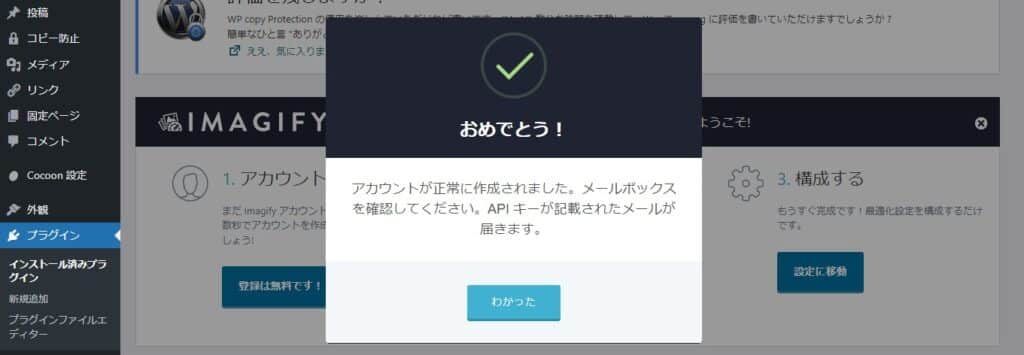
問題がなければ、アカウントが作成されます。

メールボックスにAPIキーが記載されたメールが届いていますので、メールを確認します。
メールは英文になっていますので、翻訳機能を使うとよいかもしれません。
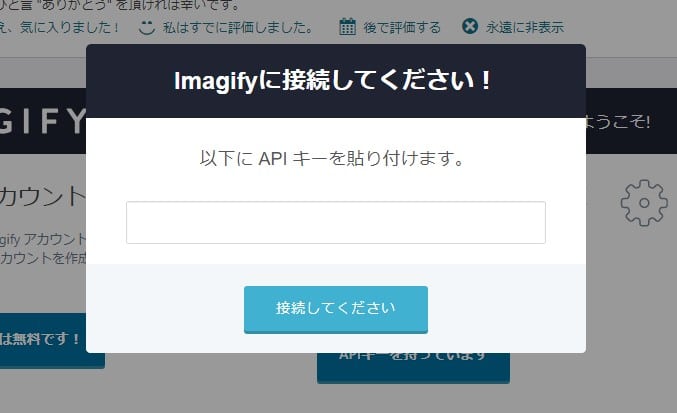
API key:と書かれた下側にある部分がAPIキーとなっていますので、そちらをコピーしてAPIキーを入力する箇所にペーストします。
「接続してください」というボタンをクリックします。

APIキーに誤りがなければ、imagiyが利用可能になります。

次は、画像の最適化の設定から画像の最適化を行っていきます。
imagifyの設定
手順3のimagifyの設定について説明していきます。

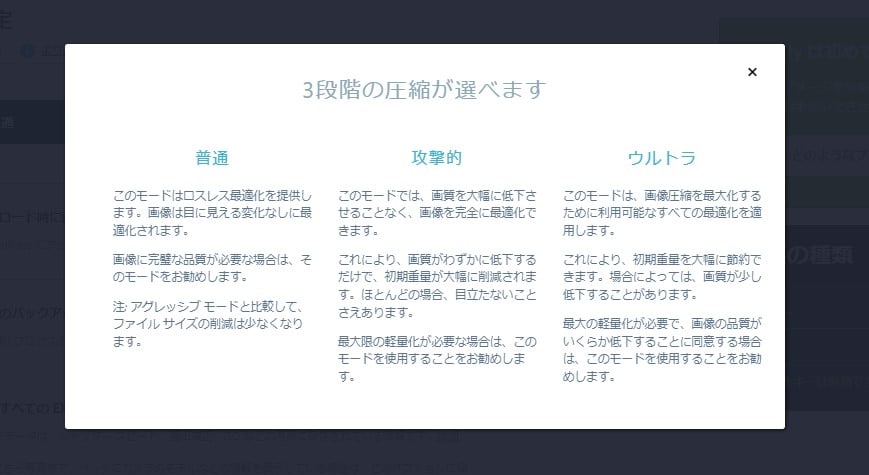
設定を開きますと、最適化レベルというものがあることと既にチェックマークが入っていることに気づきます。
最適化レベルは3パターンあり、自身のホームページの画像の役割を考えて設定してください。

次はチェック項目による設定で
- アップロード時に画像を自動最適化
- 元画像のバックアップ
- 画像のすべての EXIF データを保持する
があります。
デフォルト通りの設定で問題はありませんので、チェックはそのままでよいと思います。
画像圧縮後に復元する予定の方は、必ず元画像のバックアップはONにしてください。
また写真の情報にこだわりがある方は、画像のすべての EXIF データを保持するもONにしてください。
下にスクロールしますと、次はWebP形式の設定が表示されます。

imagifyの設定は、WebP形式の設定のみ注意する必要があります。
WebP形式は、GoogleとYahooは対応していますが他のプラウザは未対応の場合が多くなってきます。
筆者が試行錯誤したところ、サイトにWebP形式の画像を表示するにチェックを入れ、タグを使用する(推奨)ONにするとどのプラウザでもバグがありませんでした。

特にここの設定は正しくできているか念入りに注意していただけると幸いです。
あとの設定は、画像のサイズについての設定になりましてデフォルトのままでも構いません。

そのままスクロールしますと、imagifyをツールバーに表示するかの設定画面になります。
こちらは、どちらでも問題ありません。
設定だけで最適化を行わない場合は、設定を保存をクリックします。
設定を保存して画像の最適化も行う場合は、保存してBulk Optimizationに移動をクリックします。
imagifyの最適化の実行
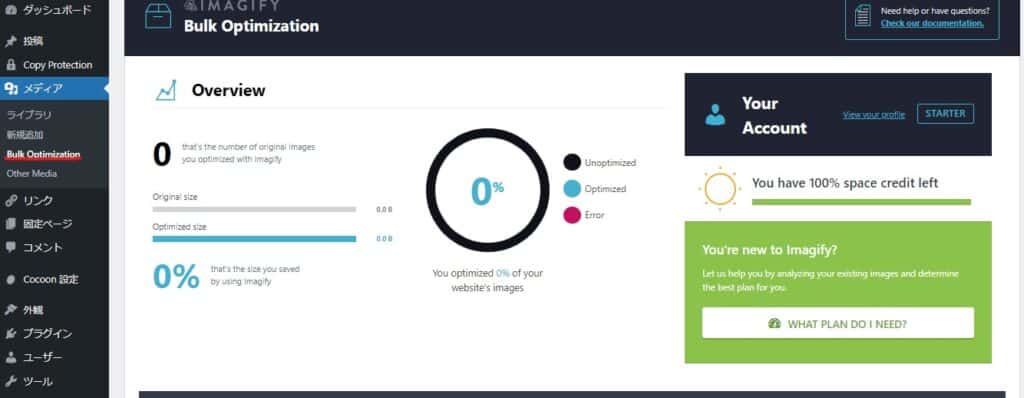
imagifyの設定が完了しますと、WordPressのメディアの中にBulk Optimizationというボタンが追加されます。
※日本語翻訳機能をONにしていますと一括最適化というボタンになっています。
ここのボタンからいつでも画像の最適化を行うことが可能です。

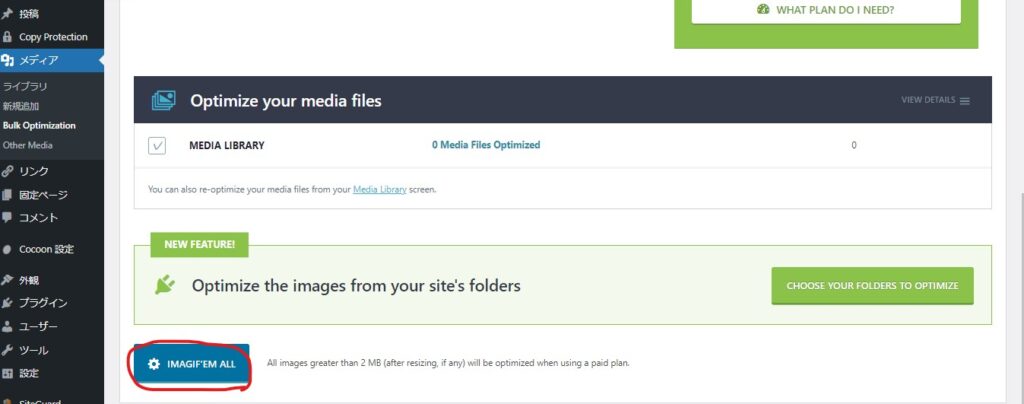
画像の最適化はかんたんで下にスクロールして表示されるIMAGIF’EMALL、日本語翻訳中なら「そこに私を描いてください」というボタンをクリックします。

ボタンをクリックしますと、クレジットの残高などが表示される最終確認の画面が表示されます。
そのまま次に進みますと、最適化がスタートします。

画像の枚数が多いほど、最適化には時間がかかります。
データ容量のクレジットが無くなるか、すべての画像を最適化するまで作業は続きます。
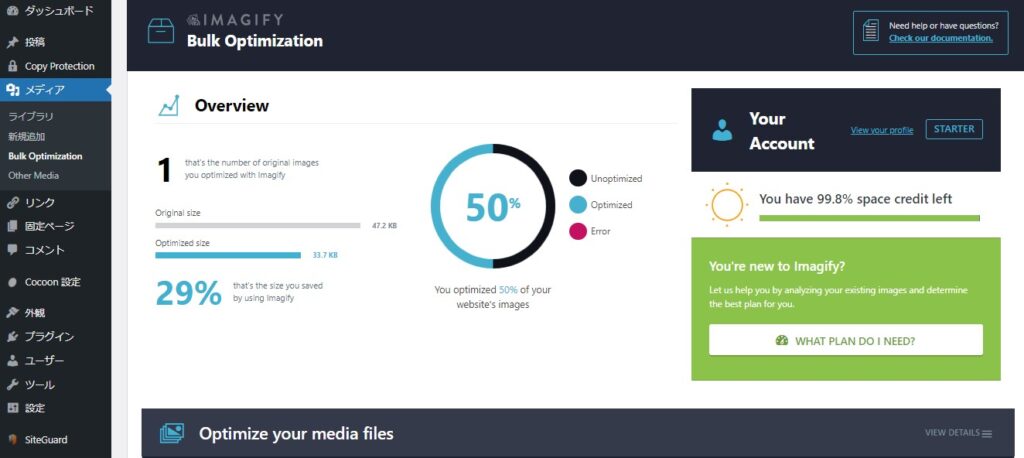
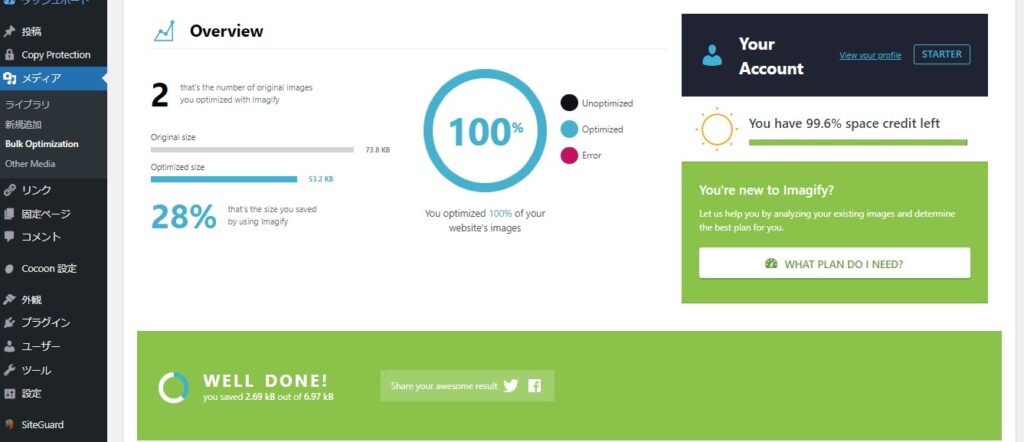
すべての画像を最適化できますとWELL DONE!という文字が表示されます。

これでimagifyの最適化の作業は完了です。
PageSpeed Insightsでサイトが軽量化できたかどうかを調べると違いが分かりやすいと思います。
PageSpeedInsightsでサイトの表示速度を測れます
imagifyと同じくらいおすすめできる軽量化プラグインの記事もありますので、よければこちらも見てみてください。
WP RocketでWordPressの表示速度を改善できます
以上、imagifyについての説明でした。
最後までお読みいただき、ありがとうございました。