サイトの表示速度の改善は、SEO対策だけでなくブログの収益化にも非常に大きくかかわってきます。
表示速度が遅いサイトは、ユーザーの離脱率を上げてしまうことによりブログで表示している広告に到達することを妨げてしまうためです。
WordPressをお使いの方でしたら、すぐにこの問題を解決する方法があります。
有料プラグインになってしまいますが、WP Rocketというプラグインを使うと劇的に表示速度を改善することができます。
今回は、筆者も愛用しているWP Rocketについて説明していこうと思います。
WP Rocketの利用方法
WP Rocketは、有料プラグインでファイルを公式サイトからダウンロードする必要があります。
WordPress内でプラグインを検索してもWP Rocketは表示されませんので、ご注意ください。

WP Rocketの公式サイトを開きますと、次のよう画面になります。

WP Rocketを利用するために上の画像の右上の個所にあるWP Rocketを購入をクリックします。

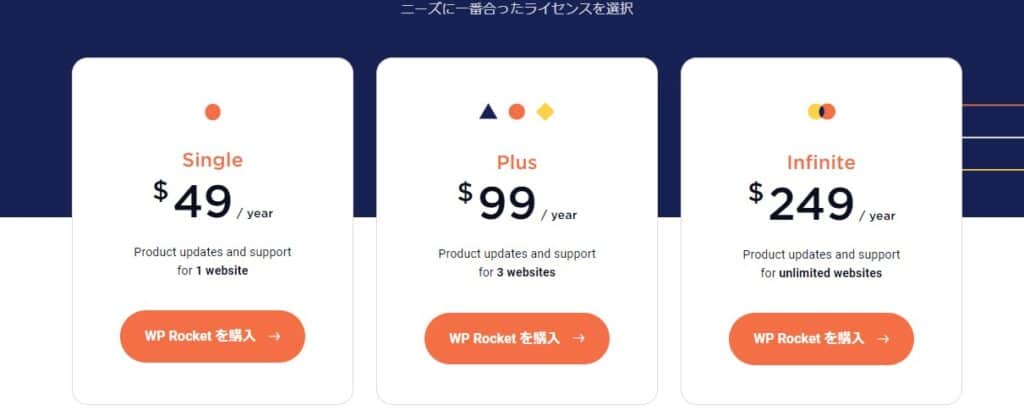
WP Rocketのプランは3種類ありますので、自身のサイトの運用に合ったものを選択してください。
- Single 年間49$で1つのウェブサイトのみにWP-Rocketを使えるプラン
- Plus 年間99$で3つのウェブサイトのみにWP-Rocketを使えるプラン
- Infinite 年間249$で利用するウェブサイトの上限数無しでWP-Rocketを使えるプラン
万が一、WP Rocketに満足いかなければ14日間の返金保証もあります。
WordPressの軽量化でお悩みの方は、ぜひ導入を検討してみてください。
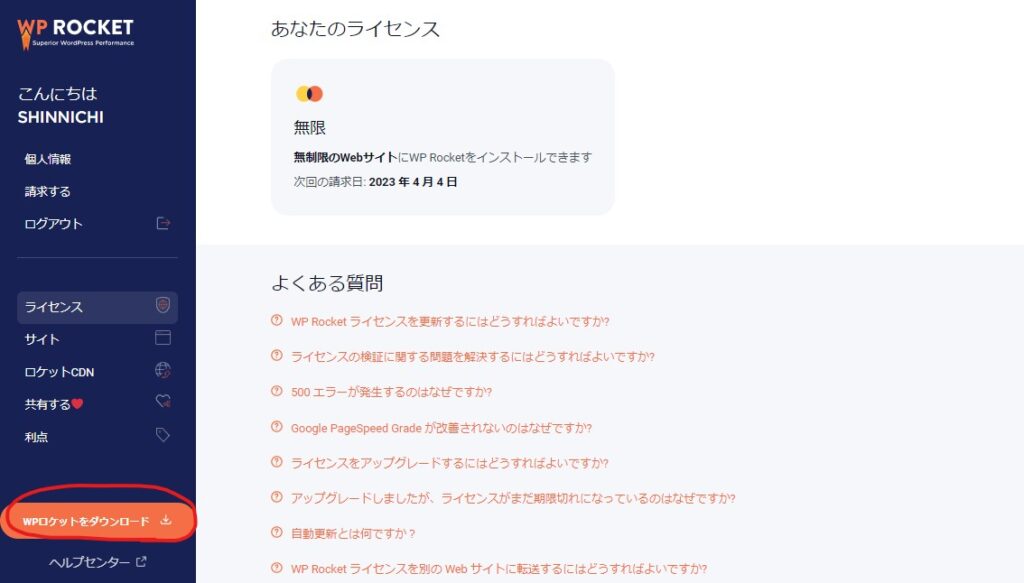
プラン購入後は、WP RocketのマイアカウントページにあるWPロケットをダウンロードというボタンをクリックしますと、プラグインファイルをダウンロードすることができます。

WP Rocketのメリット・デメリット

WP Rocketの1番のメリットは、なんといってもサイトの軽量化ができることに尽きます。
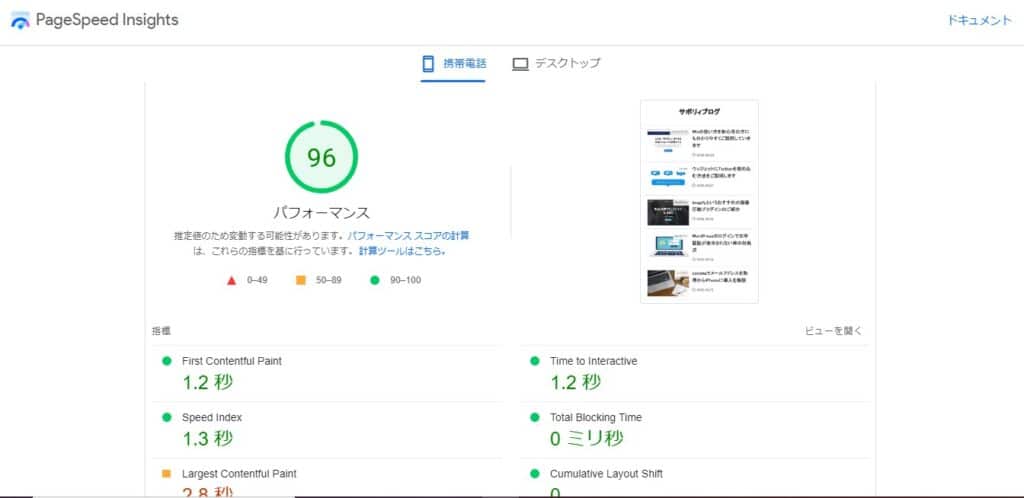
筆者のブログのサボリィブログもその恩恵を思う存分受けています。

表示速度が早いことは、Googleも重要視しているため高いSEO効果もあるとされています。
また、ブログの広告までの到達率も改善されるとされています。
WP Rocketのsingleプランだと年間49$なので、年約6000~7000円ほど月だと500~円でサイトを軽量化することができます。
一見プラス要素しかないように見えますが、WP Rocketにもデメリットはあります。
本格的にサイトを軽量化しようとすると不要なcssやjavascriptを削除する必要があるのですが、たまにレイアウトが崩れてしまうことがあります。
また、WP Rocketを導入するとhtaccessというファイルが書き換えられます。
WordPressのバージョンやサーバーやテーマとの相性が悪いと画面が白飛びするバグが発生することもあります。
バックアップを取っていないと、取り返しのつかないことになる可能性も0ではありません。
以上のことから、ある程度のサーバーやソースコードの知識が必要となってきます。
サボリィブログのWP Rocketの設定方法
参考までにサボリィブログのWP Rocketの設定方法を解説していきます。
ちなみにですがサボリィブログのWordPressテーマは、stork19を使っています。
※WP Rocketの設定画面は、英語表記のためGoogleの翻訳機能を使って進めていきます。
キャッシュ

WP Rocketのキャッシュ設定は、デフォルトのままでモバイルデバイスのキャッシュだけを有効にするをONにしています。
PageSpeed Insightsはモバイル版の方がスコアが高くなりにくいのですが、モバイルキャッシュ機能がかなりスコアを改善してくれていると考えています。
ファイルの最適化
ここの設定では、不要なcssとJavaScriptを最適化することができます。
レイアウトの崩れが起きる可能性がある設定になりますので、設定後は必ずご自身のサイトが正常かどうかの確認をしてください。

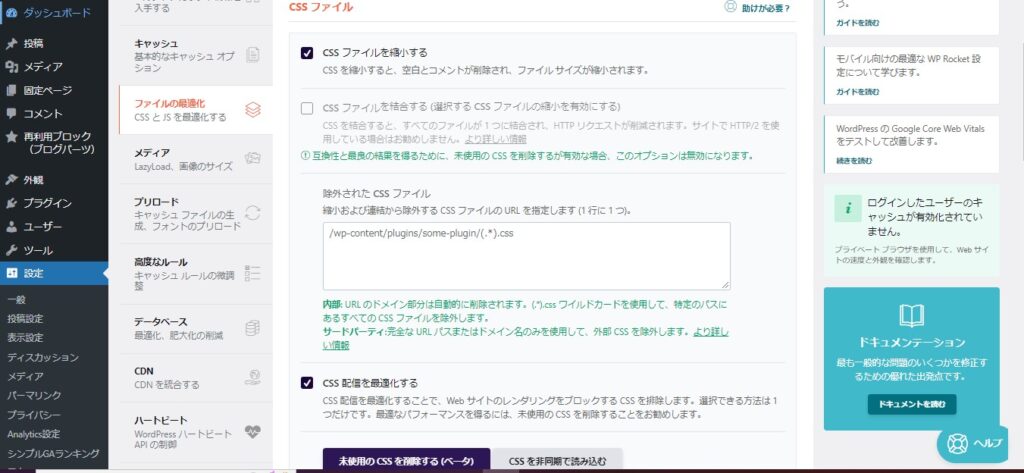
ファイルの最適化を開きますと、まずcssの設定が表示されます。
サボリィブログでは、CSSファイルを縮小するとCSS配信を最適化するをONにしています。
CSS配信を最適化するの中に未使用のcssを削除する(ベータ)とcssを非同期で読み込むとありますので、未使用のcssを削除する(ベータ)を選択しています。
この設定でサイドバーを利用すると、トップページや投稿ページのレイアウトが崩れてしまいます。
そのため、サイドバーのcssのみ削除しないように例外リストを追加してレイアウト崩れを防いでいます。

次は、JavaScript の設定です。チェックリストをすべてONにしています。
チェックリストは4つありますがすべてチェックを入れて保存しますと、自動的に上から2番目のチェックリストだけ無効になります。

メディア

メディアは、レイジーロードと画像の寸法の2つ項目があります。
レイジーロードはすべてONにして、画像の寸法はOFFにしています。
レイジーロードは、画像の遅延読み込みを行うこと機能になります。
サボリィブログは、画像とYouTube動画をブログ記事に多用するスタイルなのでレイジーロードは意図的にONにしています。
プリロード
プリロードについての情報はネットにあまりなく、詳しくはわかりかねました。
リソースを優先的に読み込むことで表示速度を改善することを指すようですが、WP RocketでプリロードをONにしてもPageSpeed Insightsは変わりませんでした。
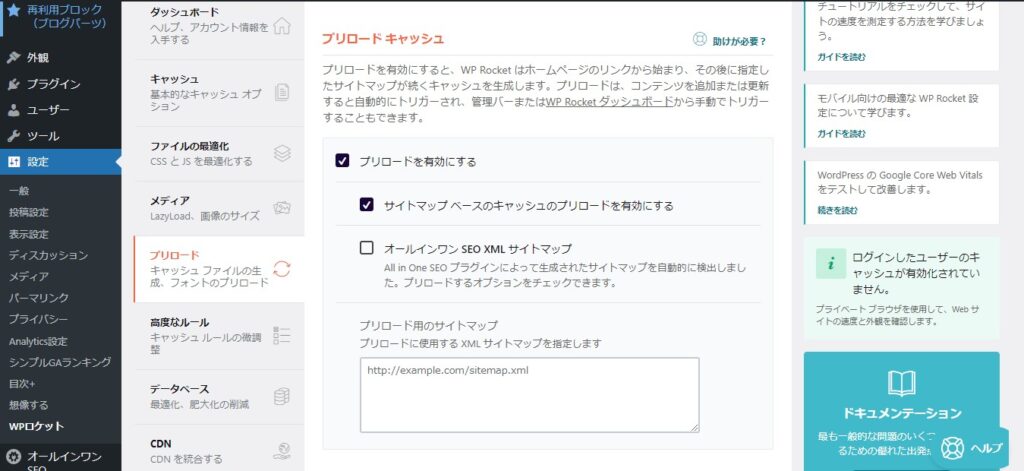
念のためサボリィブログは、プリロード機能をONにしています。

オールインワンSEOのサイトマップと既存のサイトマップが被らないようにオールインワンSEOのサイトマップはOFFにしています。

リンクのプリロードもONにしています。
リンクを数多く掲載したブログ記事があるため、いつかは役に立つかなと思っての判断です。
データーベース

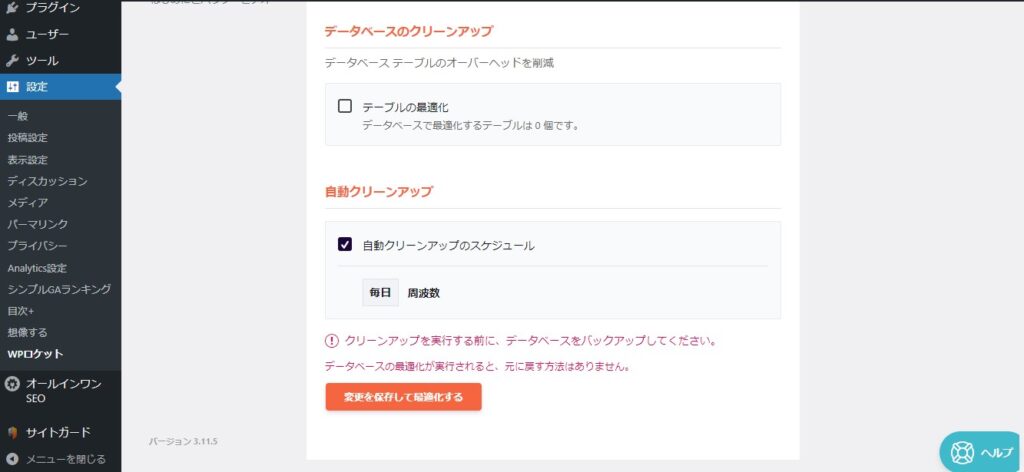
データベースでは、WordPressにたまった一時ファイルを削除することができます。
記事作成中の場合のバックアップに関わるデータもありますため、記事作成が途中の場合は利用することは避けてください。
こちらは、データベースに説明に書いてある文章をよく読んでから不要なデータを削除してください。

余談ですが、自動クリーンアップのスケジュール機能もあります。
- 毎日
- 毎週
- 毎月
の3パターンありますので、記事のリビジョンなどが不要な方は利用されても良いかもしれません。
他の機能
他の機能は、特に設定をする必要はないと考えていますのでデフォルトのままにしています。
強いて言うならば、CDNという機能を使う可能性があるくらいでしょうか。
海外のユーザーは、海外のサーバーからアクセスするため表示速度が遅くなるのですがそれを解消する機能になります。

WP Rocketの料金とは、別途で月7.99$必要になります。
海外のユーザーがターゲットの場合は、導入を視野に入れてみてください。
まとめ

ブログを本格的に運営するのであれば、WP Rocketは入れておきたいプラグインと言えます。
ですが、WordPressテーマによってはレイアウト崩れが起きたり使いこなすための技術力が求められるデメリットもあります。
導入の際のデメリットをコントロールできる方でしたら、非常におすすめのプラグインです。
ブログの収益化を考えられている方は、ぜひ一度導入を検討してみてください。
筆者が愛用していますもう一つの軽量化プラグインの記事もありますので、よければ見てみてください。
以上、WP Rocketについてのご説明でした。
最後までお読みいただき、ありがとうございました。