ブログとTwitterは相性が良いと言われていますが、その理由としてはアクセスが増やしやすいというのが答えだと考えています。
ブログを始めたばかりだとどうやっても検索結果で上位表示を取ることが難しくなってきます。
Twitterからの流入だとアイデアや方法次第でアクセスを取れることが他のブロガーさんの記事で分かりました。
ブログとTwitterの紐づけが強くなればなるほど効果が出やすくなると思いますので、今回はWordPressのウィジェットにTwitterを埋め込む方法を説明していこうと思います。
Twitterの情報の取得

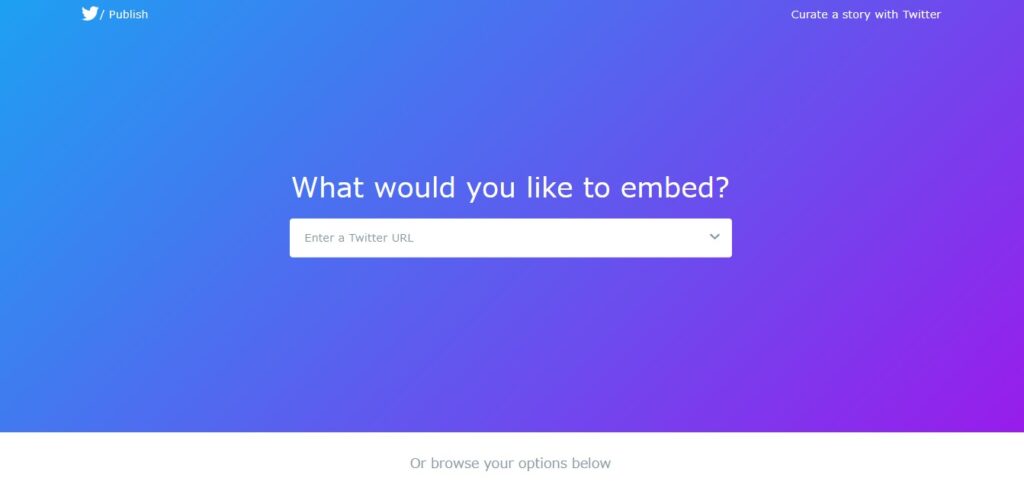
Twitterの情報を取得するには、Twitterが提供しているTwitter Publishというものを利用します。
ここにデータを取得したいTwitterのURLを打ち込むとタイムライン又は、フォローボタンが表示されるHTMLコードを取得することができます。

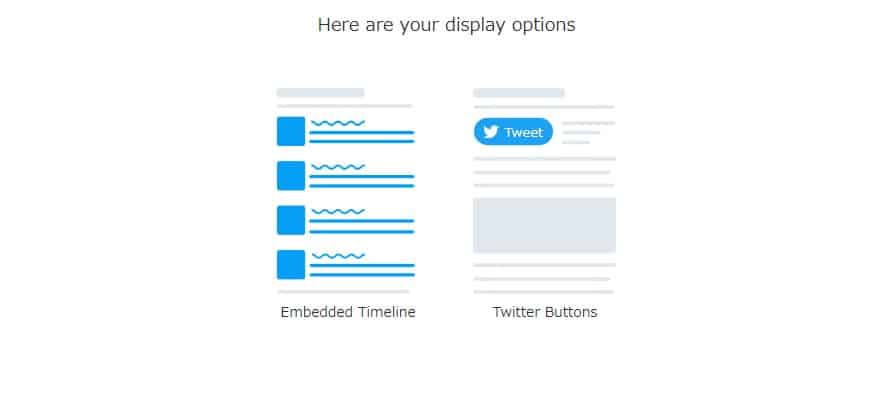
今回は、タイムラインを選択して進んでみます。
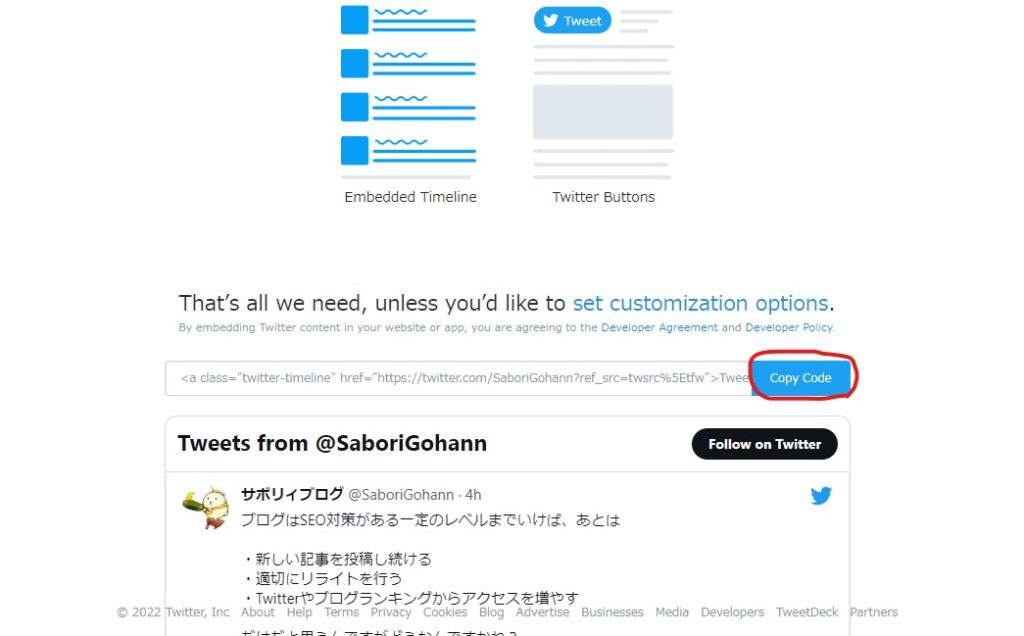
タイムラインをクリックしますと、HTMLコードやタイムラインのイメージが表示されます。

Copy Codeというボタンをクリックすると、HTMLコードがコピーされます。
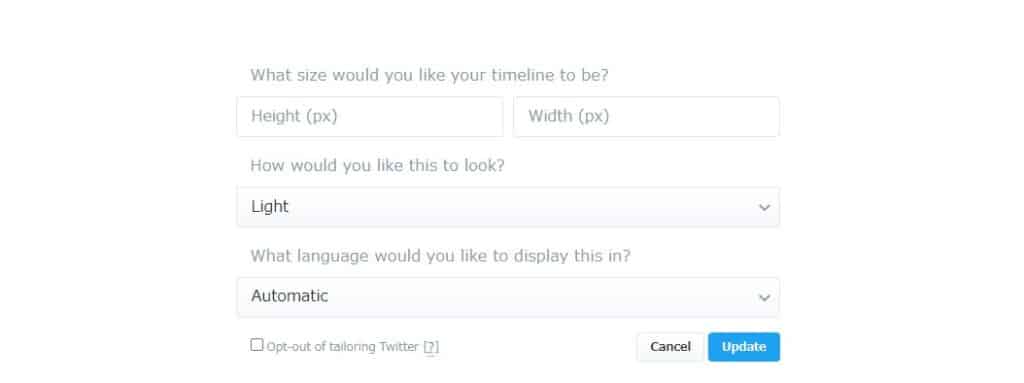
サイズや色などをカスタマイズしたい場合は、Copy Codeの上にあるset customization options.をクリックします。

カスタマイズできる内容は、
- 表示するタイムラインなどの縦横の大きさ
- 表示する色(白または黒)
- 表示する言語
となっています。
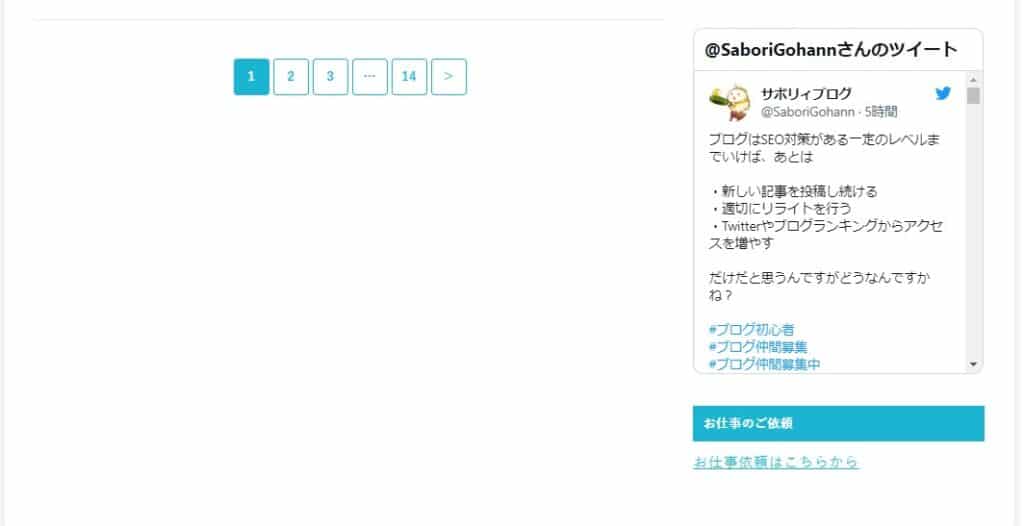
上記のコードをWordPressのウィジェットにあるカスタムHTMLで表示したい部分に貼り付けると、TwitterのタイムラインをWordPressで表示することができます。
ウィジェットでHTMLコードをペースト

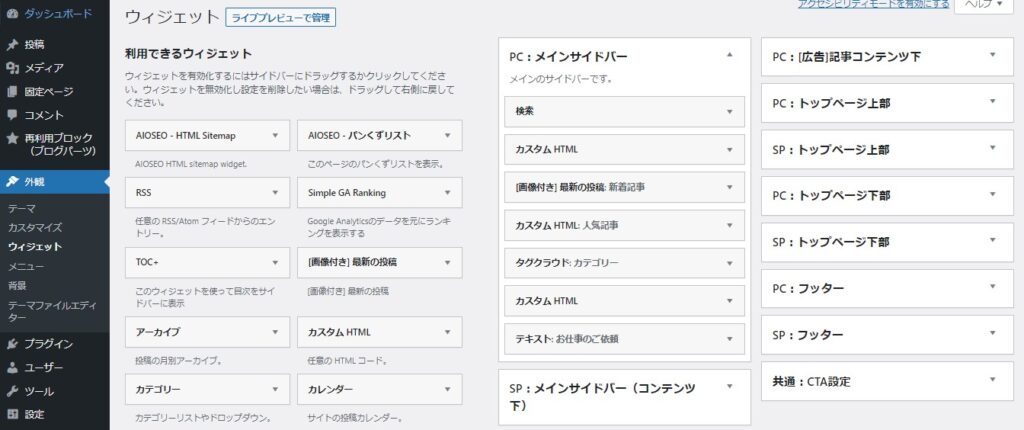
WordPressの外観→ウィジェットをクリックします。
Twitterのタイムライン又はフォローボタンをWordPressで表示したい箇所にカスタムHTMLを入れ込みます。
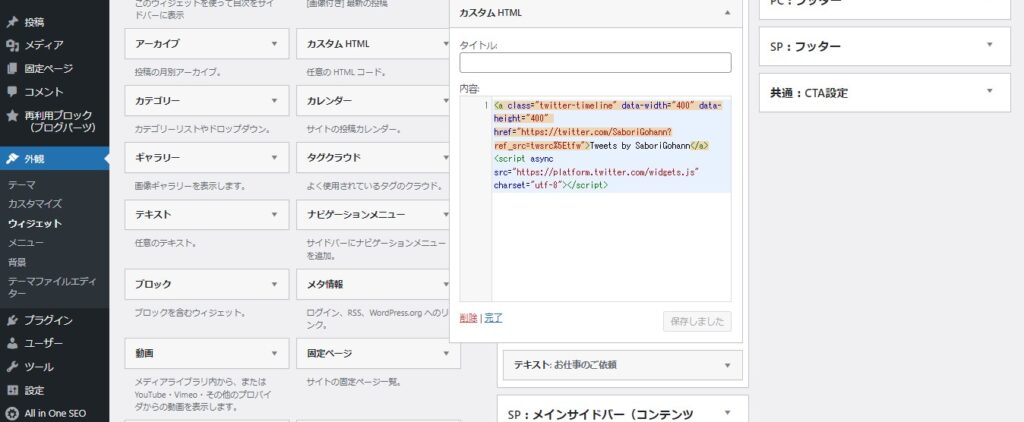
カスタムHTMLを入れましたら、次は先ほどTwitter Publishで取得したHTMLコードをペーストします。

ペーストしましたら右下にある保存をクリックし、保存しましたに切り替わればTwitterがWordPressで表示されるようになります。

かんたんに作業をまとめますと、
①Twitter PublishでHTMLコードを取得
②WordPressでカスタムHTMLにHTMLコードをペースト
の2つの作業だけになります。
conohaサーバーで起きる不具合について
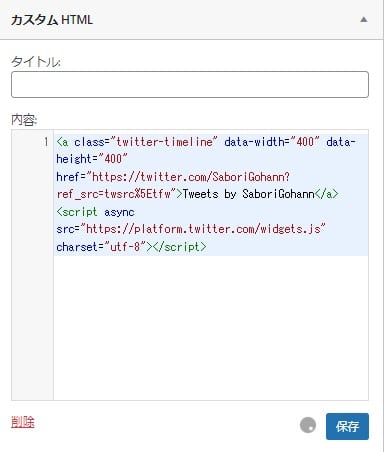
conohaサーバーを使っていますと、Twitter Publishで取得したHTMLコードをカスタムHTMLに入力しても保存ができないという不具合があります。

保存をクリックしてもずっと保存しましたという表示がでてこず、Twitterを埋め込むことができません。
この解決法は、conohaサーバーの設定を変更することです。
conohaサーバーにログインし、サイト管理をクリックします。

サイト管理のサイトセキュリティをクリックして、さらにWAFをクリックします。
WAFに表示されている利用設定をOFFにすることで、ウィジェットが保存されない不具合を解消することができます。
Twitterを埋め込んだ後は、セキュリティの観点からOFFからONに戻すことをお忘れないようお願い致します。
まとめ

WordPressにTwitterを埋め込むのは、想像以上にかんたんな作業です。
ブログを開始してすぐにアクセスを取るには、Twitterを利用することは定石となっていますので。Twitterをいかに上手く活用するかが序盤の明暗を分けるとも言えます。
ブログとTwitterの紐づけをしておけば、自身のブログのファンを獲得する機会損失を防ぐことができます。
ブログとTwitterをどちらも運用されている方は、ぜひ1度Twitterの埋め込みを検討してみでください。
以上、WordPressのウィジェットにTwitterを埋め込む方法でした。
最後までお読みいただき、ありがとうございました。