今回は、シンプルで気軽に作成できるプロフィールサイトのHTML名刺について解説していきます。
HTML名刺は、Twitterアカウントを用いてデジタル名刺が作れるサービスになります。
HTML名刺の登録方法

サイトの右上に表示されている自分の名刺を作るというところをクリックすると、Twitterとの連動画面が表示されます。
Twitterアカウントが無いHTML名刺は利用できませんので、ご注意ください。

TwitterでログインするとすぐにHTML名刺のアカウントが作成されます。
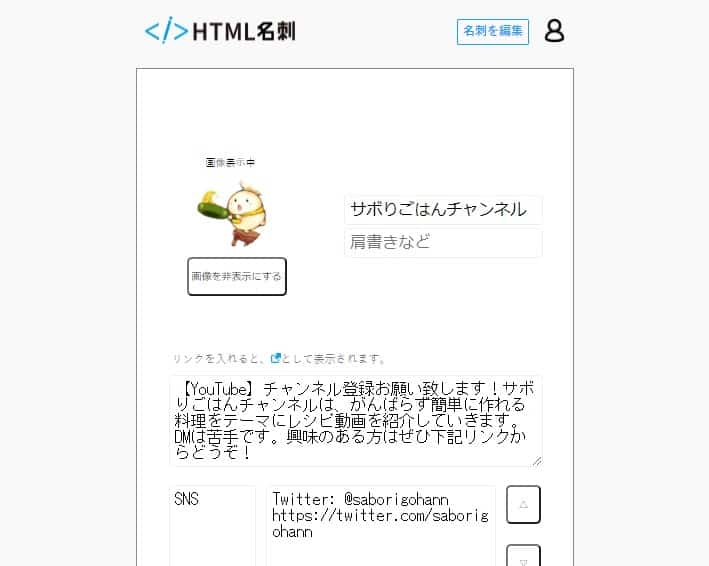
HTML名刺の説明欄は、Twitterの説明欄の情報が引用されるようです。
リンクは、TwitterのURLのみデフォルトで表示されるようになっています。

ご覧の通り、Twitterに登録しているアイコンや名前などもHTML名刺のデフォルトに反映されています。
画像は表示と非表示の選択ができ、名前や説明欄は自由に編集することができます。
HTML名刺のリンク追加方法
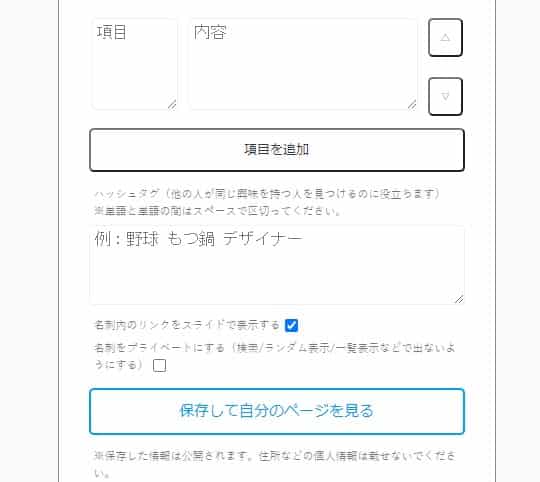
リンクを追加したい場合は、項目にリンクのタイトルを入れて内容にURLを入力するとリンクを追加することができます。
項目を追加をクリックすると、いくつでも項目を増やすことができます。
筆者は1000近くリンクを登録したのですが、たまにリンクが登録できないバグがでるようになりました。
開発者の方もそんなに多くは登録しないと思っていたのかもしれません。

HTML名刺内のユーザー検索で表示されるようにハッシュタグを入力しておいた方がおすすめです。
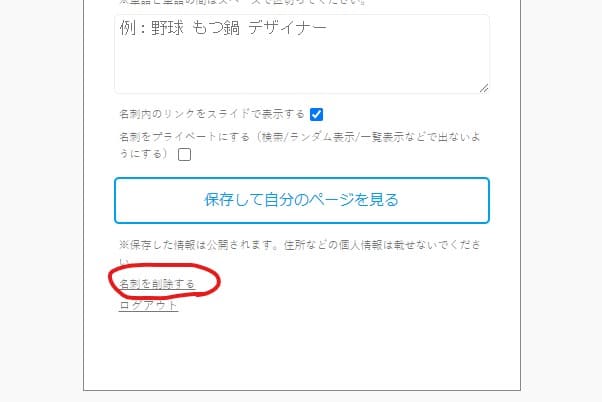
入力する際は、キーワードの間をスペースで区切るようにする必要があります。
入力を終えましたら、保存して自分のページを見るをクリックすると保存されます。
HTML名刺の自分のURLは、TwitterのIDが使われるシステムになっています。
例を挙げますと筆者のHTML名刺は、https://html.co.jp/saborigohannとなっていて、saborigohannがTwitterIDです。
ちなみにHTML名刺を削除しても復活というボタンが表示されるようになり、クリックするとHTML名刺が再表示されます。
削除というより、非表示に近いようです。

HTML名刺のドメインパワー

HTML名刺のドメインパワーは64で被リンクの種類は、dofollowになります。
シンプルで使いやすく登録もかんたんでドメインパワーも強いという優秀なサイトだと思います。
Twitterアカウントをお持ちの方は、ぜひHTML名刺を利用してみてください。
以上、HTML名刺についてのご説明でした。
最後までお読みいただき、ありがとうございました。