SNSをまとめるデジタル名刺アプリのhandshakeについてかんたんに説明していきます。
以前に説明したHTML名刺に共通した部分が多いといった感じです。
handshakeとHTML名刺は、どちらもTwitterアカウントでアカウントを作成することができます。
handshakeは、メールアドレスでもアカウントを作成することができます。

それでは、handshakeについて解説していきます。
handshakeのプロフィール設定
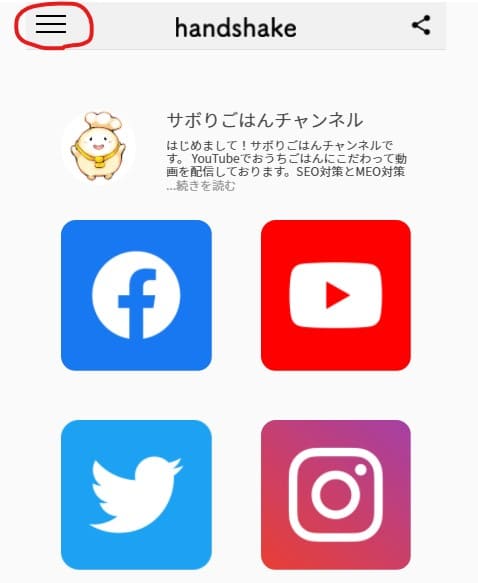
ログイン後のホーム画面の左上にメニュータブがあります。
右上は、共有ボタンになっています。
共有ボタンをクリックするとQRコード、Facebook共有、Twitter、LINE、リンクコピーが表示されます。

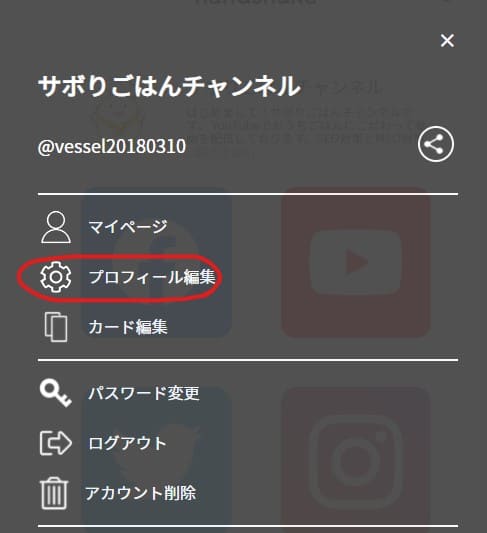
メニュータブをクリックすると次のような画面になるので、まずはプロフィールの設定をしていきましょう。

プロフィール編集で設定できるのは、
- アイコン画像
- ニックネーム
- 自己紹介文(最大1024文字)
の3種類になっています。

情報を入力後、右上のにある保存をクリックすると設定完了です。
handshakeのリンクの設定
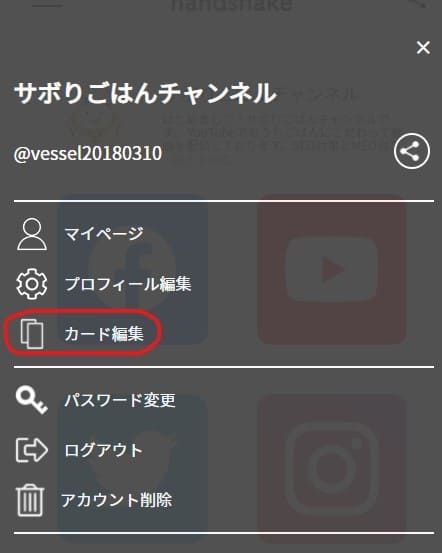
先ほどのプロフィール編集の下側にあるカード編集というところからリンクを貼ることができます。

カード編集の画面にある+マークのボタンから、リンクを作っていくことができます。
また、カードの順番を変えていきたいときは、下側にある配置変更というところから表示順番を変更することができます。

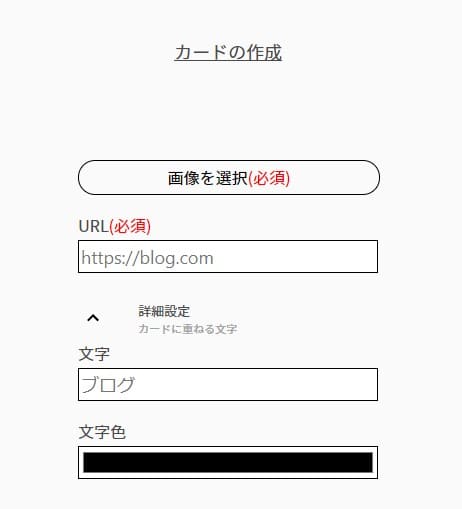
+マークを押すと、
- 画像 (必須)
- URL (必須)
- 文字(画像の上に表示されます)
- 文字色
を設定できる画面になります。

文字と文字色は、特に設定しなくともリンクを作ることができます。
handshakeのドメインパワー

handshakeのドメインパワーは、56です。
被リンクの種類は、dofollowになります。
Twitterアカウントさえあれば、すぐにhandshakeのプロフィールサイトが作れますので、ぜひ皆さんhandshakeを使ってみてください。
以上、handshakeについてのご紹介でした。
最後までお読みいただき、ありがとうございました。