今回は、Inkscapeというフリーのデザインソフトを紹介していきます。
※現在は、Canvaを使うことの方が多くなってしまい、Inkscapeほとんど使わなくなっています。
Inkscapeとは?
Inkscapeは、2003年10月に登場したオープンソースのベクター画像編集ソフトです。
Adobe IllustratorやCorelDRAWのようなソフトと同じように、ベクター形式のイラスト、ロゴ、図表、アイコンなどをプロ品質で作成することができます。
Inkscapeの特徴を簡単にまとめると、次のようになります。
- 無料で利用可能(オープンソース)
- SVG形式(Scalable Vector Graphics)をネイティブで採用
- Windows・macOS・Linuxに対応
- 日本語に対応
- 多機能かつ拡張可能(アドオンによるカスタマイズが可能)
- Illustratorと同等レベルの機能を備えている
特にYouTubeのサムネイルや、店頭のPOP・チラシ、ブログのアイキャッチなどを自作してコストを抑えたい人にはうってつけです。
Inkscapeの公式に分かりやすい説明がありましたので、引用させて頂きます。
Inkscape はベクター画像をプロフェッショナル品質で作成・編集できるソフトウェアです。動作OSは Windows, Mac OS X および GNU/Linux で作動できます。このソフトは世界規模のユーザーに、デザインのプロフェッショナルからホビー家にまで、様々な用途のグラフィック(イラスト、アイコン、ロゴ、ダイアグラム、マップ、ウェブ画像)の創作のために活用されています。 Inkscape は、 W3C オープン規格の SVG (Scalable Vector Graphics) を、ネイティブのフォーマットとして採用している、フリーでオープンソースなソフトウェアです。
Inkscape は洗練された描画ソフトであり、その機能の匹敵するのは Adobe Illustrator, CorelDRAW および Xara Xtreme 並みです。 様々なファイル形式にインポートおよびエクスポートすることができます。 SVG, AI, EPS, PDF, PS および PNG などに対応しています。 このソフトは ひととおりの機能セット と シンプルなインターフェース を兼ね備えており、多言語対応していて、 さらに拡張性があるように設計されています; ユーザーは アドオン を使って Inkscape の機能をカスタマイズできます。
Inkscapeのデメリット
Inkscapeは非常に高機能なソフトですが、Photoshopのような画像の合成や高度なレタッチには不向きです。
また、操作に独特の癖があり、初見では取っつきにくいという声もあります。
とはいえ、PowerPointが使える方なら、基本操作はすぐに覚えられるレベルです。
Inkscapeのダウンロード
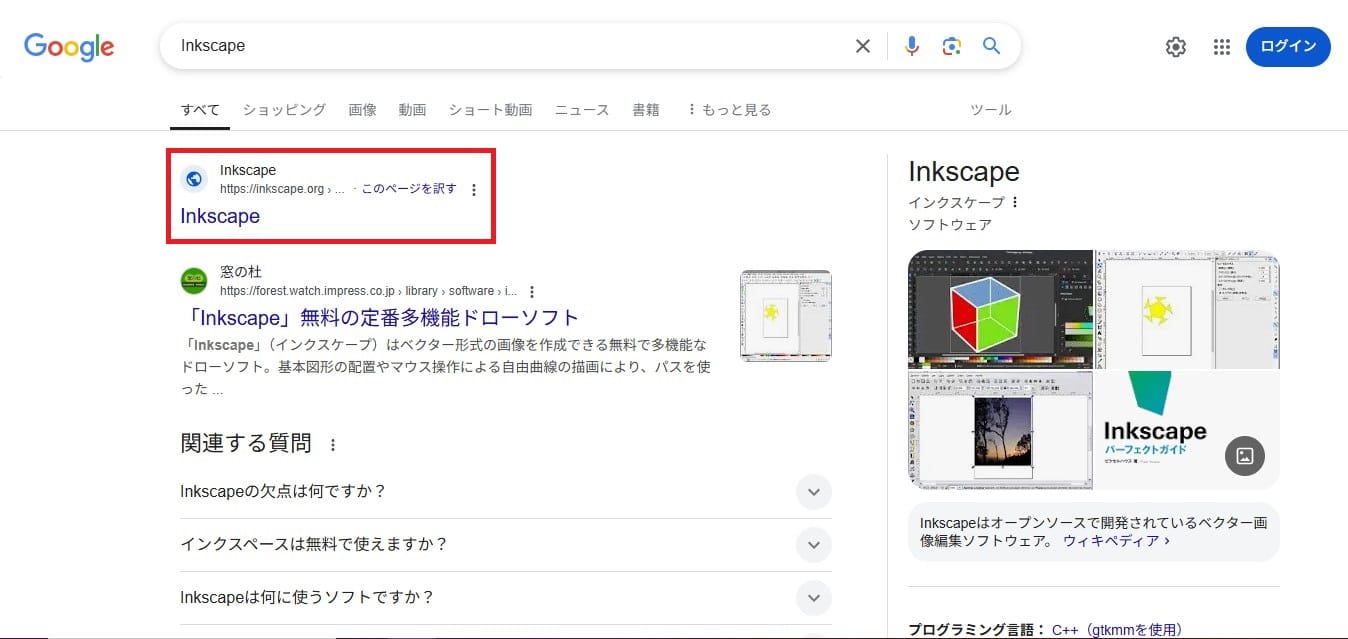
GoogleでInkscapeと検索すると、下記の写真が出てきます。
赤枠でマークしているサイトからすぐにダウンロードすることができます。

日本語サイトになっていますので、ダウンロード画面までいくのは難しくありません。
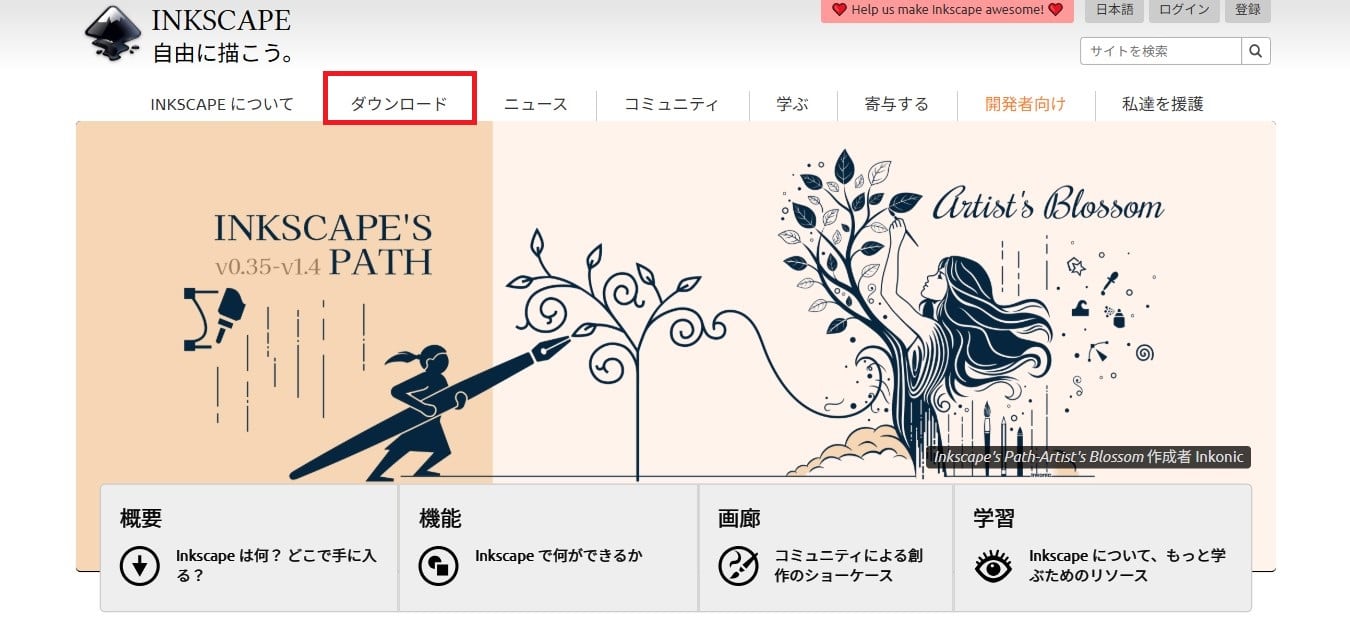
念のため、公式ホームページのホーム画面を使って説明していきます。

赤でマークしているダウンロードにカーソルを合わせるとCurrent Stable Versionが出てくるのでそこをクリックします。
そうすると、自動で自分のPCに合ったバージョンがダウンロードするページに移ります。

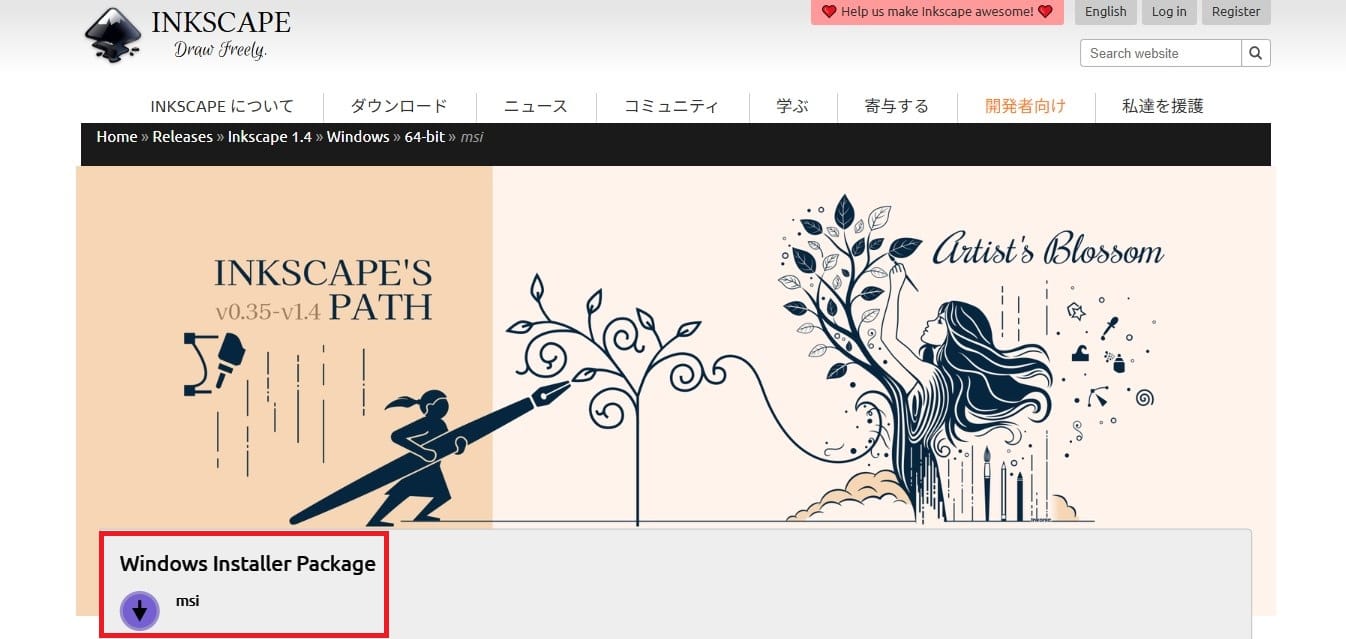
上記の画像の赤枠のボタンをクリックすると、自動的にインストーラーパッケージがダウンロードされます。
Inkscapeの簡単な操作方法の説明
Inkscapeをインストールして、起動すると次のような画面が出てきます。

絵を描くという箇所からデザインを作り始めることができます。
最初はGoogleで使い方を調べながらいろいろと試してみましたが、どうも本がないと難しく今ではわからない箇所だけ本の索引で調べながらデザインを作っています。
今回は、実際にいつもYouTubeで使っているサムネイルの作り方の手順を基に説明していきます。
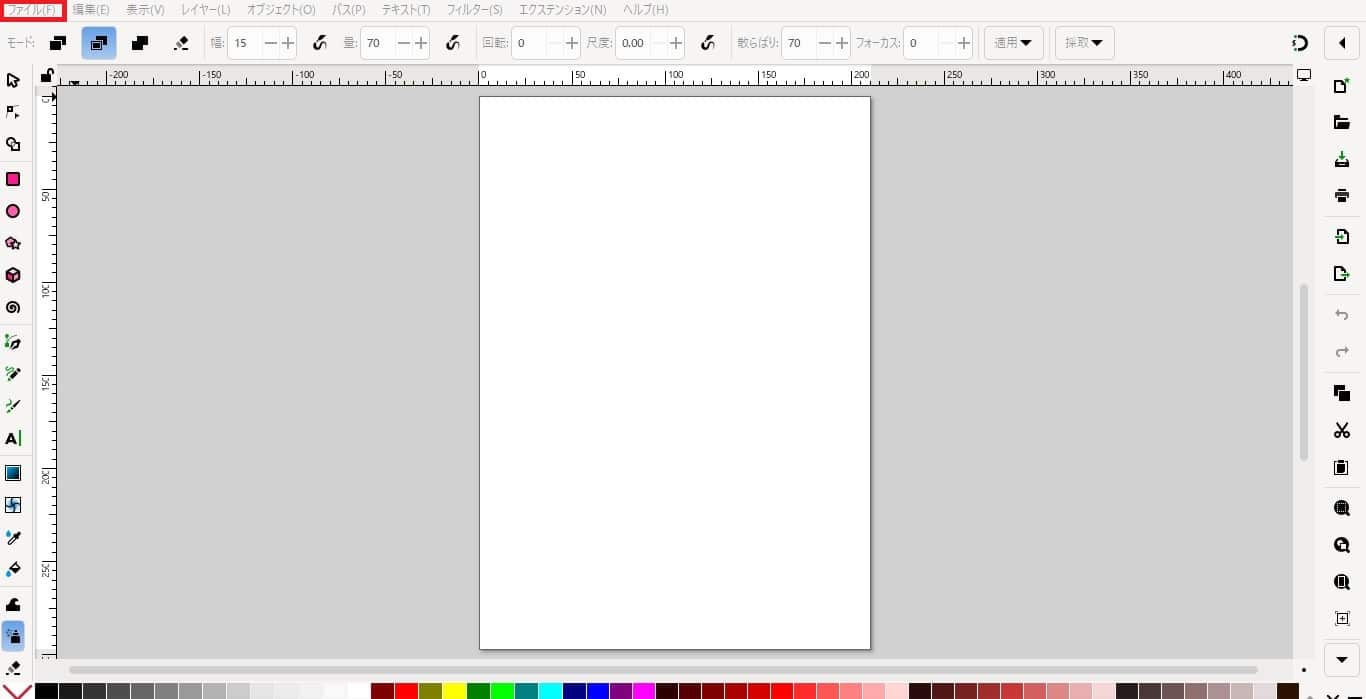
まずは、デザインの大きさを決めるため赤枠でマークしている左上のファイル(F)からドキュメントのプロパティをクリックします。

次に、カスタムサイズの箇所から単位をpx(ピクセル)にして幅1280、高さ720に設定します。
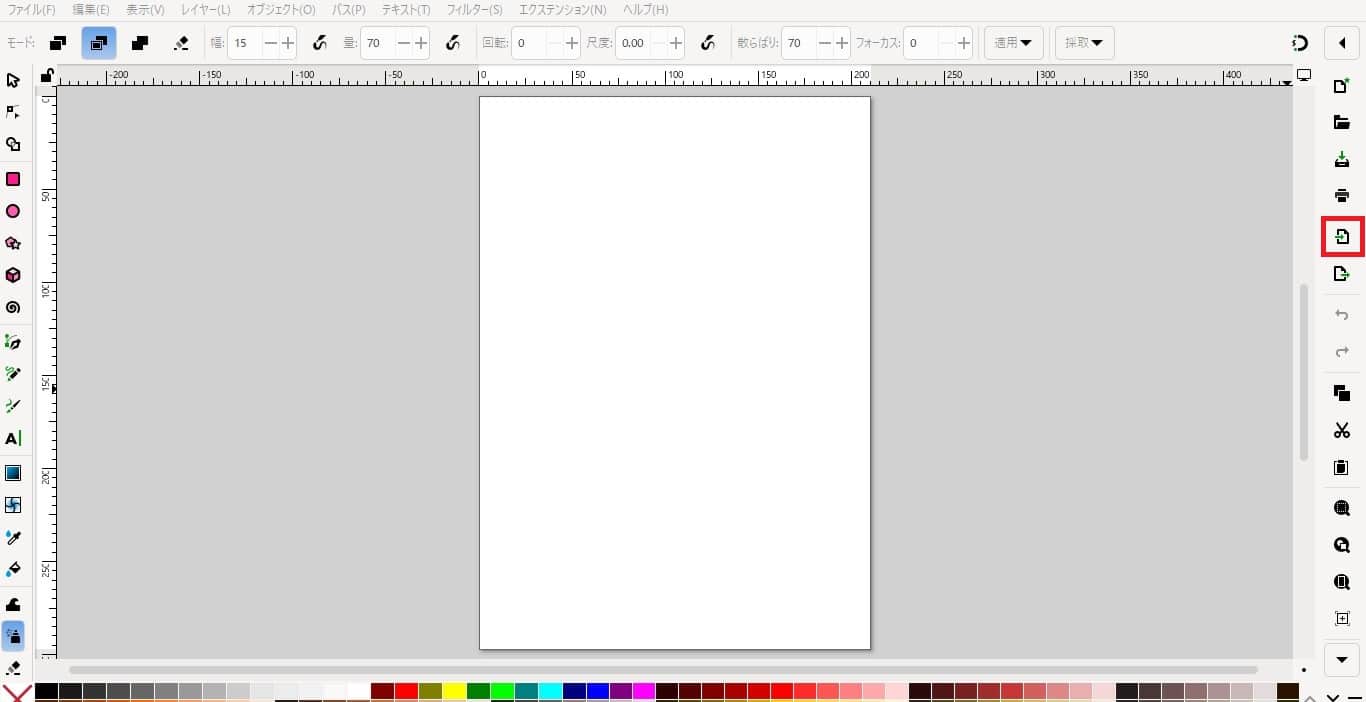
そして、下記の画像の赤枠でマークしているボタンから画像をアップロードします。

写真をアップロードした後は、リサイズして大きさを合わせていきます。
画像の座標のx.yは0に、幅は1280で高さ720にしてサイズは、pxにするとぴったりにリサイズできます。
次に、写真に文字を入れいきます。
左側にある大文字Aで表示されているテキストツールをクリックして、写真に文字を入れたいところをクリックします。
そこから文字をタイプするとテキストが表示され、文字の大きさや書式などは上側にあるメニュータブから変更することができます。
実際に今まで書いたとおりにするとこのような感じになります。

慣れるまでは少し大変ですが慣れてしまえば自由度が高い分、自分の思ったようなデザインをかんたんに作ることができます。
InkscapeでLINEスタンプを作成
Inkscapeは、LINEスタンプの制作にも向いています。
理由としては
- 図形や文字の配置が簡単
- 画像サイズの細かな指定ができる
- png形式での書き出しに対応
LINEスタンプの推奨仕様
- 画像サイズ:最大370px × 320px
- 余白:約10px
- ファイル形式:PNG(背景透過)
プロジェクトのサイズ設定さえ間違えなければ、Inkscapeだけでスタンプのデザイン・出力まで完了できます。
関連記事
LINEスタンプの作り方、公式とクリエイターズの差などご解説
まとめ
Inkscapeは、無料でありながらプロフェッショナルレベルのデザインが可能なソフトです。
最初はやや操作に戸惑うかもしれませんが、基本操作を習得すれば、自作ロゴやイラスト、サムネイルなど幅広い用途に活用できます。
「Illustratorは高すぎて手が出ない…」「デザインを学びたいけど費用をかけたくない…」という方にとって、Inkscapeは一つの選択肢と言えるでしょう。
以上、Inkscapeについてのご説明でした。
最後までお読みいただき、ありがとうございました。